
- Brackets text editor font install#
- Brackets text editor font software#
- Brackets text editor font code#
- Brackets text editor font download#
- Brackets text editor font free#
VSC is developed by Microsoft and Atom has been created by GitHub.
Brackets text editor font code#
While Brackets is an incredible editor for backend and front-end developers, Atom, Notepad++, Sublime Text, and Visual Studio Code are excellent alternatives.

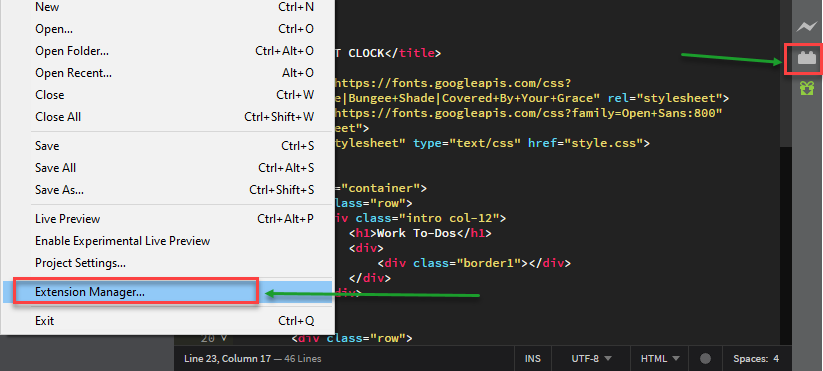
From the drop-down menu, choose between the dark and light color schemes. A window will appear with options: ‘Current Theme’, ‘Font Size’, ‘Font Family’, etc. Within the upper menu bar in the ‘View’ tab, select ‘Themes’. How do you change the theme in Brackets?Ĭhanging the visual appearance of the Brackets user interface is really easy. The default code chosen is HTML, although people can change the language by clicking on the drop-down arrow within the bottom portion in the middle section of the UI. Adobe offers Brackets users the ability to code their source projects in C++, CoffeeScript, PHP, Python, SQL, etc. Upon creating a new file, web designers are able to choose from a myriad of programming languages. These changes are automatically saved and can be viewed in real-time by keeping the Live Preview feature on in the background. Upon selecting certain styles, the Brackets community is prompted to the next steps: choosing from a list of colors that are associated with the coding language, etc. Choose from the interactive drop-down list that appears once letters are typed into the interface. Brackets offer the community automatic recommended suggestions based on the characters that are typed into the source text editor. When people write the opening tag, Brackets immediately adds the associated ending tag to the line and places the cursor in between the two tags. With the split-screen view, work with both HTML files and CSS files at the same time. People can drag and drop active tabs within the screens while they are split. In the left margin, click on the screen icon to split the screen: horizontal, vertical, or no split. To locate specific content, select the coded information in the Brackets editor screen and watch a blue box appear around the specified aspects within the webpage.īeneath the Live Preview button, users can open the extensions window by selecting the plug icon. Use the Live Preview functionality by clicking on the lightning bolt button within the upper right corner to display the code in a browser. The sleek user interface is comprised of three segments: the left panel with the projects, the middle section with the HTML editor, and the right column with the icon list: Live Preview, Extensions, etc. While the platform offers an abundant number of features, the workflow management tool is lightweight and does not take up a lot of space within devices.Īfter completing the installation process, open Brackets. Adobe provides frequent and helpful updates to the program.
Brackets text editor font download#
People can download Brackets on Windows operating systems. Whether individuals want to build their own version of the freeware or not, they can use Brackets extension manager to enhance their user experience: Autoprefixer, Beautify, Emmet, Git, etc. Written in CSS, HTML, and JavaScript, the open-source project allows users to modify the web design tool according to their preferences.
Brackets text editor font free#
Hosted on GitHub, Brackets is free for people to use during their web development projects.
Brackets text editor font software#
Licensed within the terms of the MIT License, the cross-platform software is available on Apple Mac, Linux, and Microsoft Windows operating systems.

Created and released by Adobe Systems, Brackets has a clean user interface that is filled with brilliant features: Live Preview, Quick Edit, etc. Either copy the link to clipboard and use it as required or insert into the current cursor position.Brackets is a free and open-source code editor that is made for web developers. If you want grayscale images, check the grayscale option.

Set your required image size and preferred image category. Click the logo to bring up a settings box.
Brackets text editor font install#
Once you install the Lorem Pixel extension, the Lorem Pixel logo – a checked square – appears on the extension pane (the pane on the right with the Live Preview button). This extension is powered by and is available from the Brackets extensions manager. If that isn’t good enough, the placeholder images keep changing every time you reload the page! Images can often upset color schemes, so Lorem Pixel also gives you a ‘grayscale’ option to use only b/w placeholder images. The cool part about Lorem Pixel is that it lets you choose the category from which you want an image. It lets you insert gorgeous placeholder images of any size you want. Instead of trying to create a blank placeholder image, use the Lorem Pixel extension. There are plenty of ways to generate placeholder text, but front end web developers often need placeholder images. The line numbers of the folded lines are hidden, so it is easy to spot folded lines when you are concentrating on the code.


 0 kommentar(er)
0 kommentar(er)
